Für die Darstellung einer Bildergalerie, z.B. in einem Artikel, wird nicht unbedingt ein Plugin benötigt. Denn „WordPress“ bietet bereits von Haus aus verschiedene Möglichkeiten, wie man Bilder fließend in Artikel oder eine Seite einbauen kann. Das funktioniert jedoch nicht reibunglos ohne Probleme, weil die „CSS“-Angaben in jedem Fall an das eigene Theme angepaßt werden müssen, damit es nicht halbfertig, unprofessionell oder gar stümperhaft aussieht.
Hinweis: Bei der hochformatigen „Portrait“-Ansicht mit einem Tablet (768 x 1024 Pixel) und den kleineren Smartphones werden die in diesem Artikel besprochenen „Kolumnen“ nicht mehr nebeneinander, sondern untereinander dargestellt.
Flexible Darstellung beim „Responsive Design“
Manche Themes bieten eine weitere Möglichkeit, sogenannte „Kolumnen“, mit denen sich sowas ohne große Umstände sehr gut organisieren läßt. Bei einem modernen, flexiblen Theme übernehmen sie alles Notwendige für das „Responsive Design“ und passen sich dynamisch an die Bildschirmgröße des jeweiligen Gerätes (Smartphone, Tablet, Desktop oder Laptop) an.
? Drei Kolumnen !
Drei Bilder im selben Format.

Text für erstes Bild

Text für zweites Bild

Text für drittes Bild
? Vier Kolumnen !
Für das querformatige Bild wurden zwei Kolumnen zusammengefaßt.

Text für erstes Bild

Text für zweites Bild

Text für drittes Bild
Durch solche „Kolumnen“ bekommt man eine ebenso simple wie elegante Möglichkeit abgegrenzte Bereiche zu definieren, ohne dafür ein Plugin installieren zu müssen. Für diese Anwendung sind nur ein paar grundlegende „CSS“- und „HTML“-Kenntnisse erforderlich.
? Zwei, drei und vier Kolumnen !
Damit läßt sich alles platzsparend darstellen, sieht gut sortiert aus und ist „Responsive“.

Text für erstes Bild

Text für zweites Bild

Text für erstes Bild

Text für zweites Bild

Text für drittes Bild

Text für erstes Bild

Text für zweites Bild

Text für drittes Bild

Text für viertes Bild
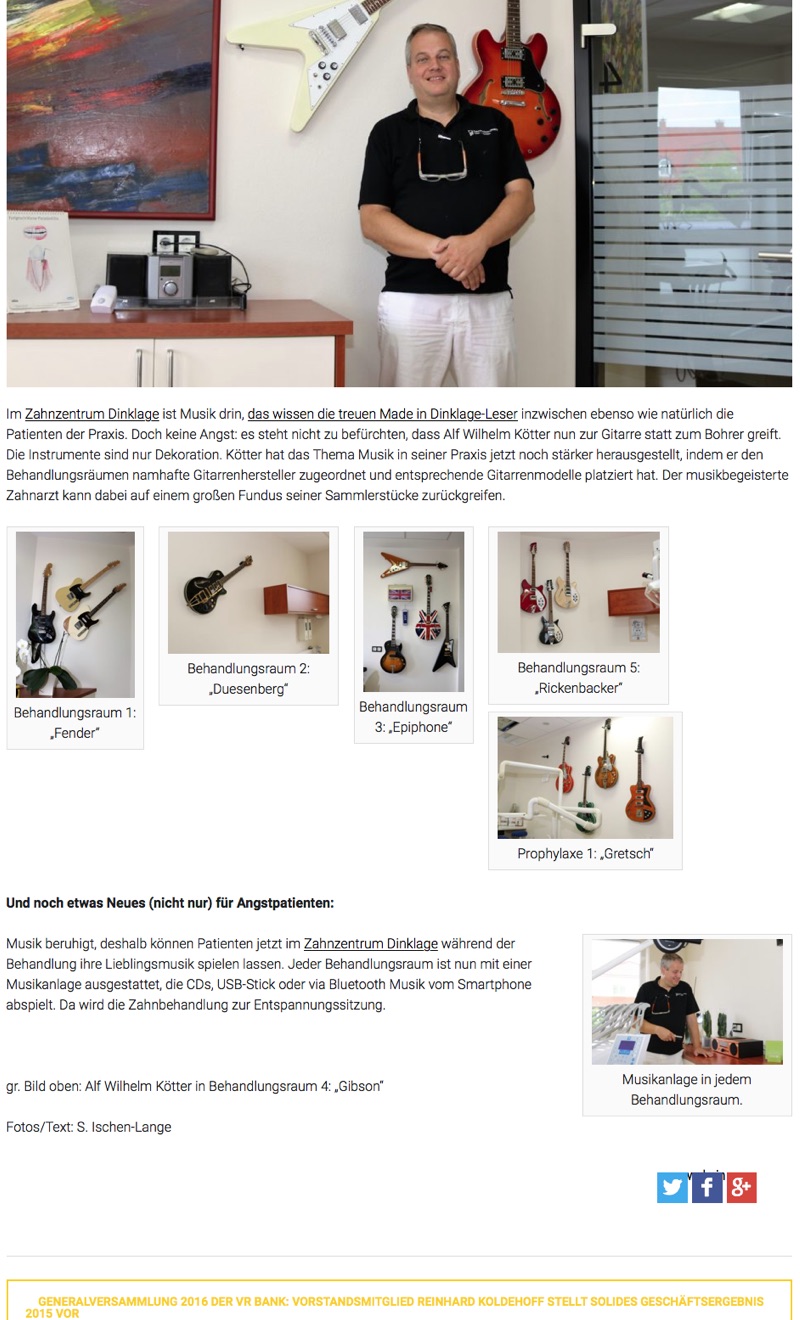
Bei einer Mischung aus hoch- und querformatigen Bildern muss man sorgfältig arbeiten und gegebenfalls die Fotos zuschneiden, damit nicht das passiert, was sich an den folgenden beiden Beispielen nachvollziehen läßt, wo die Verteilung der Fotos ziemlich unfertig aussieht.
? Halbfertig bis chaotische Darstellung !

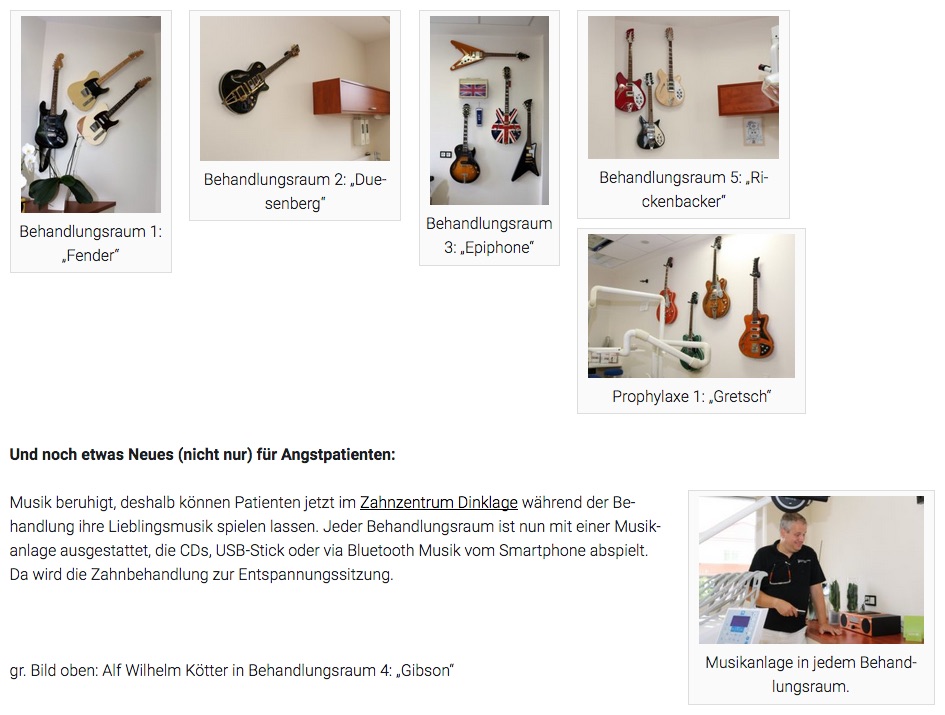
Bildschirmfoto: Der Artikel bei „Made in Dinklage“

Fotos im Artikel: „Im Zahnzentrum Dinklage wird’s noch musikalischer“ (18. August 2016)

Chaotische Darstellung bei „Made in Dinklage“
Methoden: WP-Caption, WP-Galerie oder Kolumnen
Bei diesen halbfertig wirkenden Beispielen wurde mit der „wp-caption“-Methode von „WordPress“ gearbeitet, die eher für ein einzelnes Bild gedacht ist und wie ja zu sehen ist, klappt es damit nicht. Stattdessen wäre es besser, eine Galerie mit der gewünschten Spaltenanzahl in „WordPress“ zu erstellen, wobei dann allerdings noch die CSS-Klassen an das Theme anzupassen sind. Mit den in diesem Artikel vorgestellten Kolumnen und den neueren Webstandards (HTML5 und CSS3) funktioniert sowas ohne Probleme und ist obendrein „Responsive“.
CSS-Angaben: wp-caption
.wp-caption { … }
.wp-caption img { … }
.wp-caption p.wp-caption-text { … }
Nicht nur der erste Arbeitschritt, die Fotos auszuwählen und zuzuschneiden, damit sich hoch- und querformatige Bilder gut in einer Galerie zusammenlegen lassen, ist wichtig. Auch der zweite Schritt, die passende Methode (richtig) anzuwenden, ist entscheidend und zum Dritten müssen die technischen Voraussetzungen – speziell: ein gut strukturiertes Theme – gegeben sein.
? Galerie mit Plugin · „Master-Slider“ !
Vom „Master-Slider“ gibt es eine kostenlose und eine „Pro-Version“.
Es gibt schon einige interessante Plugins (siehe oben), die eine umfangreiche Auswahl mit verschiedenen Darstellungsoptionen (inclusive Slider) für Bildergalerien anbieten, aber wie bereits erwähnt, wird für eine kleinere Galerie nicht unbedingt ein Plugin benötigt. Ob mit oder ohne Plugin, die Pflege und Aktualisierung einer Internetpräsenz erfordert eine konsequent sorgfälte Arbeitsweise, damit alles gut organisiert bleibt. Mit „responsiven Kolumnen“ lassen sich viele Dinge und vor allem ein aufgeräumtes, gut strukturiertes Erscheinungsbild verwirklichen.
Drei Beispiele mit Kolumnen*
1) „Medi ? ation“
2) „Responsive Webdesign“
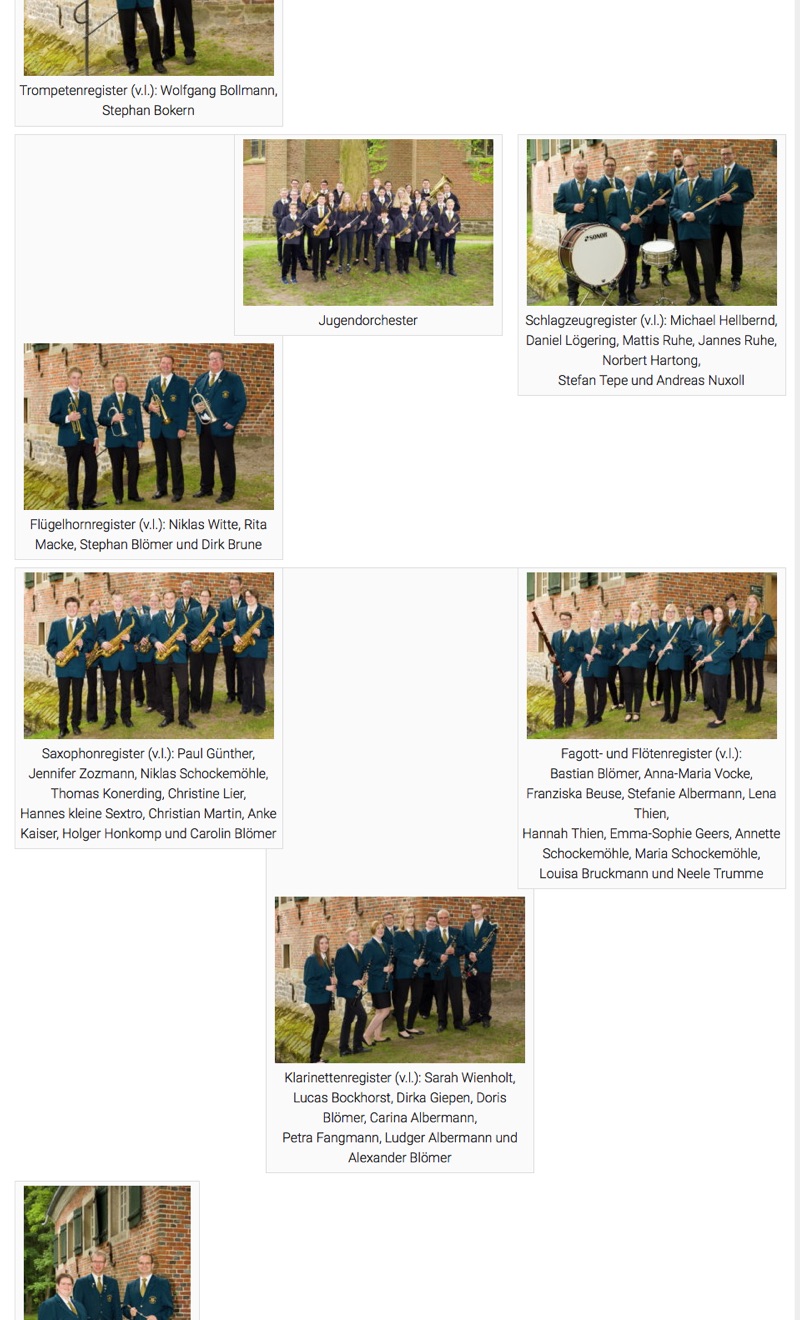
3) „Percussion-Festival 2009“
* Die journalistische „Kolumne“ ist hier nicht gemeint, sondern ein Layout mit mehreren Spalten (engl. „columns“). In diesem Artikel geht es um die Verteilung des Inhalts in „Kolumnen“ (= Spalten), jedoch nicht um den seit „CSS3“ möglichen „Spaltensatz“ (Gliederungsmittel beim Buchdruck), der im Web bislang eher selten anzutreffen ist.
? Schlußbemerkung mit zwei Gedanken !
Beim Gemeinschaftsportal „Made in Dinklage“ ist die halbfertig wirkende Darstellung von Bildern in Artikeln und eine unübersichtliche Formatierung der Texte häufiger anzutreffen, was mich wundert, da das Projekt von einem Dienstleister „professionell“ betreut wird.
Außerdem wurde sie erst im November 2014 gestartet, also zu einer Zeit, als das Thema „Responsive Webdesign“ für eine zukünftige Homepage als Voraussetzung und technische Grundlage bereits in aller Munde war und eine gewisse Selbstverständlichkeit hatte.
 MA
MA



















Kommentar schreiben!