Es gab eine Zeit … da wurden für die Darstellung einer Homepage nur die Schriften verwendet, welche auf den Computern der Besucher installiert waren und es war nicht sicher, wie eine Homepage dem jeweiligen Besucher angezeigt wurde … aber das ist lange her. Durch stetige Weiterentwicklung sind beim „Web-Design“ mit „CSS“ die Möglichkeiten der Gestaltung ganz wesentlich verbessert worden und inzwischen haben sich sogenannte „Webfonts“ – kostenlose Schriften, die von Anbietern wie z.B. „Fontsquirrel“ oder „Google Fonts“ zur Verfügung gestellt werden – als Standard etabliert. Mit dem Attribut „font-face“ lassen sie sich komfortabel einbauen.
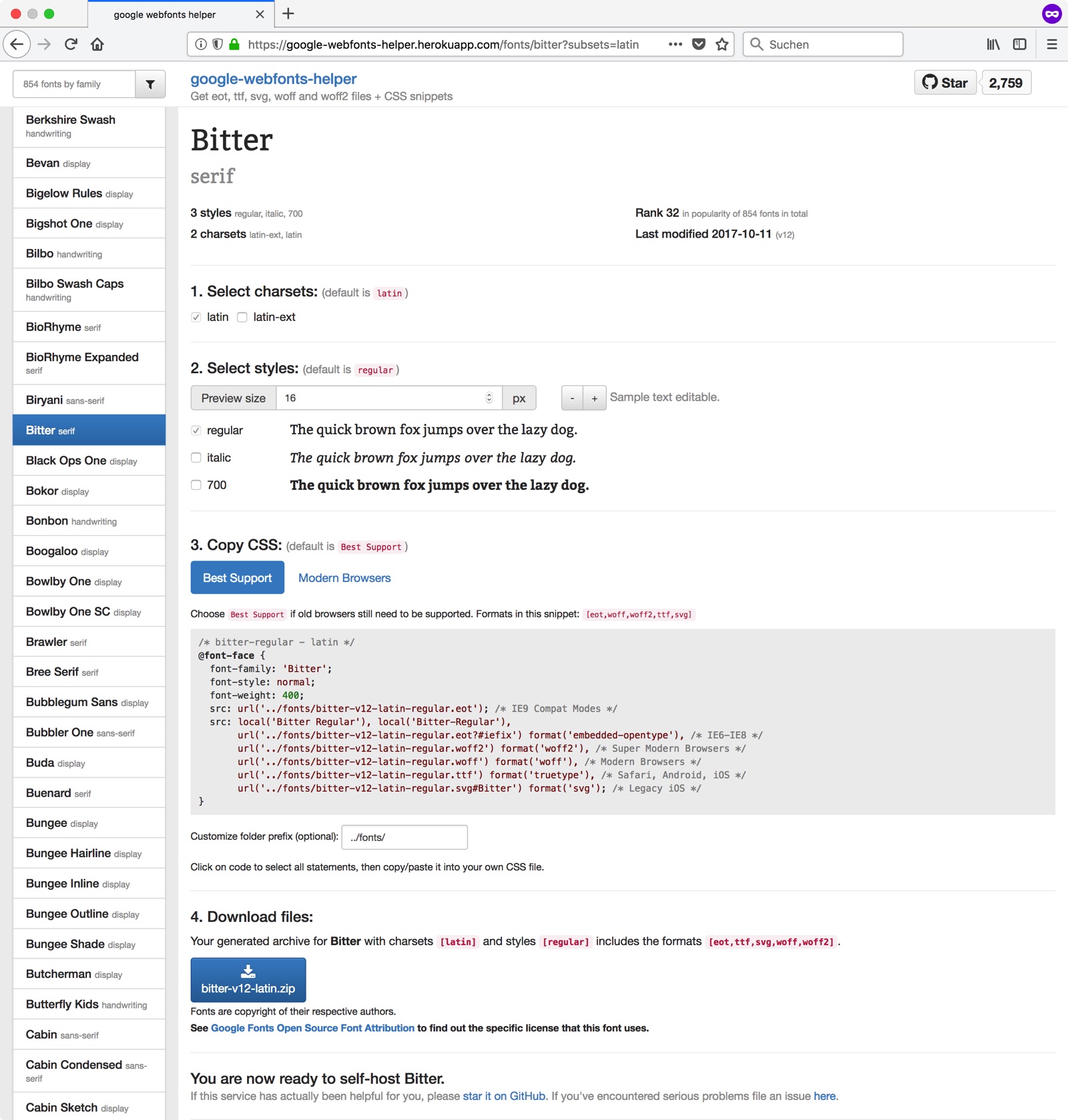
Das ultimative Werkzeug für „Google Fonts“ ist der „Google Webfonts Helper“. Mit wenigen Klicks läßt sich alles Notwendige für das Einbinden der gewünschten Schrift(en) zusammenstellen und herunterladen, um es in den Webspace der eigenen Homepage zu kopieren.
„Google Webfonts Helper“ von „Mario Ranftl“

Bildschirmfoto: „Google Webfonts Helper“ mit ausgewählter Schrift für eine „DEMO“-Homepage
Es ist zwar einfacher, sich einen Link bei den „Google Fonts“ zu holen, um so schnell ein paar schöne Schriften für die eigene Homepage zu bekommen. Bei der Methode werden die Schriften dann allerdings aus dem „CDN“ (= Content Delivery Network) von Google (also über Google-Server) eingebunden, was u.a. wegen der Ladegeschwindigkeit ungünstig sein kann.
Die Schriften im Webspace der eigenen Homepage vorzuhalten und sie von dort aus zu laden, ist nicht nur ein bißchen schneller, sondern vor allem aus Datenschutzgründen die elegantere Lösung.
 MA
MA

Kommentar schreiben!