Beim „Responsive Webdesign“ geht es darum, den Besuchern eine flexible Homepage anzubieten, die auf allen Geräten möglichst gut lesbar dargestellt wird.
Es ist egal, ob die Homepage nun mit einem Smartphone, Tablet, Desktop oder Laptop besucht wird, sie paßt sich jeder Bildschirmgröße automatisch an.
Im Prinzip wird den Besuchern der Inhalt mit angepaßten Proportionen für das jeweilige Gerät sowie in einer etwas anderen Reihenfolge zur Verfügung gestellt.

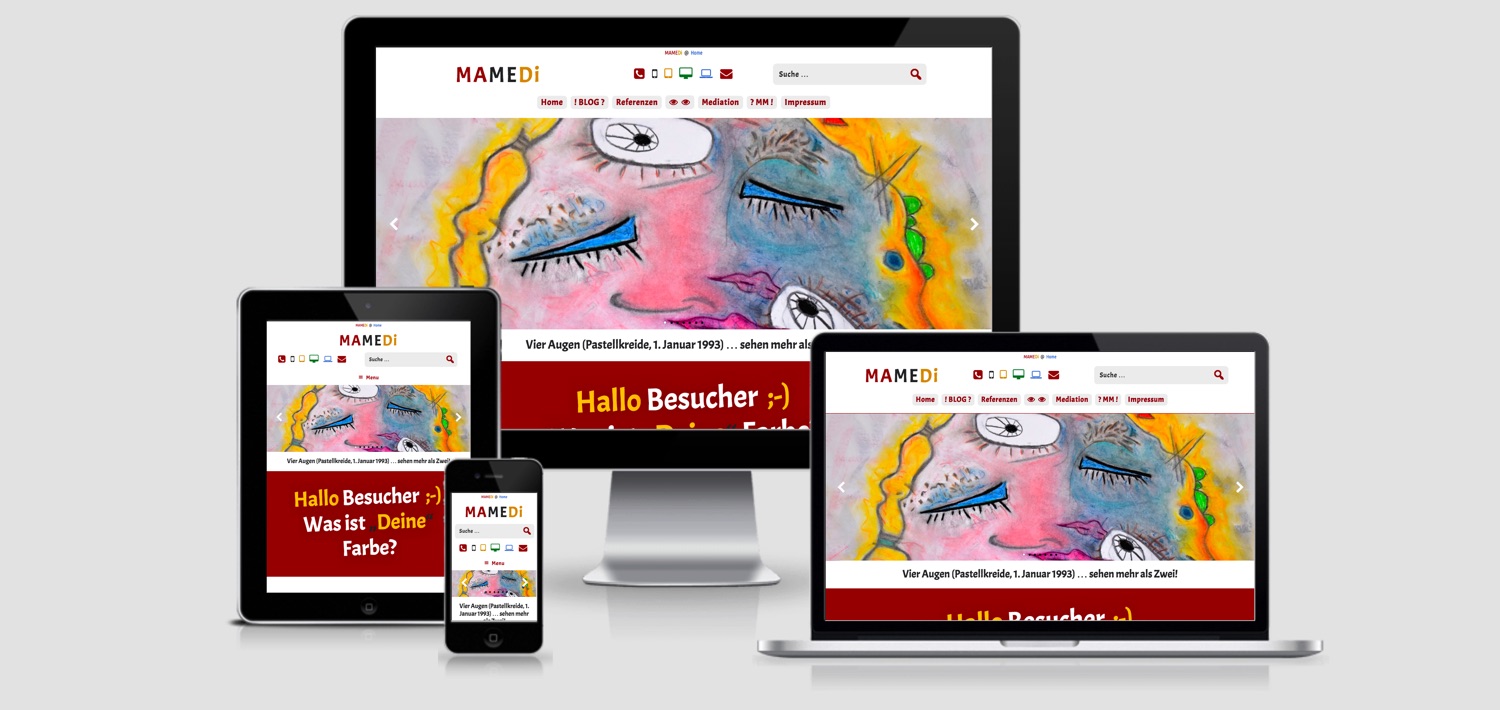
Test mit „Am I Responsive“ (21. Januar 2018)
Smartphone · Tablet · Desktop · Laptop
Neuere Webstandards wie „HTML5 und „CSS3“ mit den „Media Queries“ sind die technisch notwendige Grundlage für eine flexible Homepage, die auf das jeweilige Gerät reagiert und die Darstellung anpaßt.
Man muss sich tatsächlich ein paar Gedanken machen, was den Inhalt der einzelnen Seiten einer Homepage betrifft und welche Reihenfolge für die verschiedenen Gerätegrößen die Sinnvollste ist, damit eine möglichst übersichtliche Darstellung erreicht wird.
Mit einem Desktop oder Laptop können manche Dinge noch problemlos und bequem nebeneinander dargestellt werden, die bei der Ansicht auf einem Tablet und spätestens bei einem Smartphone aufeinander folgend untereinander angezeigt werden müssen.
? Verbreitete Content-Management-Systeme !
Die meisten Open-Source-Systeme basieren – wie die drei hier genannten „Joomla!“, „TYPO3“ und „WordPress“ – auf der Skriptsprache „PHP“ und beziehen ihre Daten aus einer „MySQL-Datenbank“, dem weltweit weitverbreitesten Open-Source-Datenbankverwaltungssystem.
Open-Source-Systeme, die kostenlos sind und von ihrer jeweiligen weltweit verteilten Community weiterentwickelt werden, stehen heutzutage jedermann für ein Homepage-Projekt zur Verfügung. Dabei sieht die Umsetzung des „Responsive Webdesign“ bei verschiedenen Systemen logischerweise auch ein bißchen anders aus.
Mit welchem System läßt sich ein Blog, Shop oder eine Firma am Besten präsentieren? Was gilt es zu berücksichtigen, welches Grundwissen – „CSS“- und „HTML“-Kenntnisse (?!) – sollte vorhanden sein und wie kann man das notwendige Fachwissen darüber erwerben. Die richtige Wahl zu treffen, ist gar nicht so leicht.
 MA
MA